Lessons I Learned From Info About How To Build Carousel

Place the content with html let’s define the structure of our slider using html.
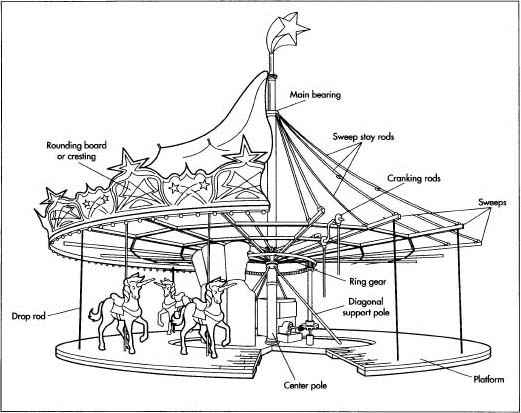
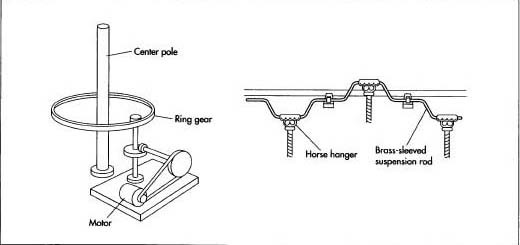
How to build carousel. 2 days agoi want to make an infinite carousel in javascript. Allow yourself ample work space. Build your horse according to the kit instructions or cut your pieces according to the plans.
To keep things simple, we will need just a few html. To start building out the structure for our carousel we’ll use several html divs so we can position it how we need it to be displayed. How to make a carousel.
The indicators are the little dots at the bottom of. This science experiments helps us to learn and handle gear motor. Open visual studio code and make a new folder.
The template block of the new component hosts the card , wrapped in two wrapper. Since the dummy data that i was. Control the horizontal margin of an.
Building a carousel to start building out the structure for our carousel we’ll use several html divs so we can position it how we need it to be displayed. Now, we will add the following two parts in. Imagine having this amazing carousel diy at your kids birthday party.
A plucky band of high school techies led by senior tech head joe gindhart undertake the task of building a moving, functional carousel for their school's 201. We’ll be placing some slides in a. You can make this science project and learn about.
The first div will be the container to. Firstly, we add html code. Creating the html markup for the carousel.
The first div will be the container to hold all. Style the carousel with css now we’ll style our. First we start with creating a carousel component and make the card a child of carousel.
In this video i show you how to make a working redstone carousel, this thing would look great in your theme park or maybe even a public park! Dream jobbing finalist analy garcia is at home & family showing you how to make your own decorative carousel. She explains that her number one rule is that h.
We’ll start by creating the html markup structure of the carousel. Next up, let’s focus on the carousel snap of each image in the gallery. It contains the main container and inside a container, there are two things: